burpsuite爆破登陆密码
本文共 505 字,大约阅读时间需要 1 分钟。
分享一下我老师大神的人工智能教程!零基础,通俗易懂!
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
实战是违法的,哈哈
这里我们以一道题目为例示范如何爆破 题目链接: 要求成功登陆获得key流程如下:
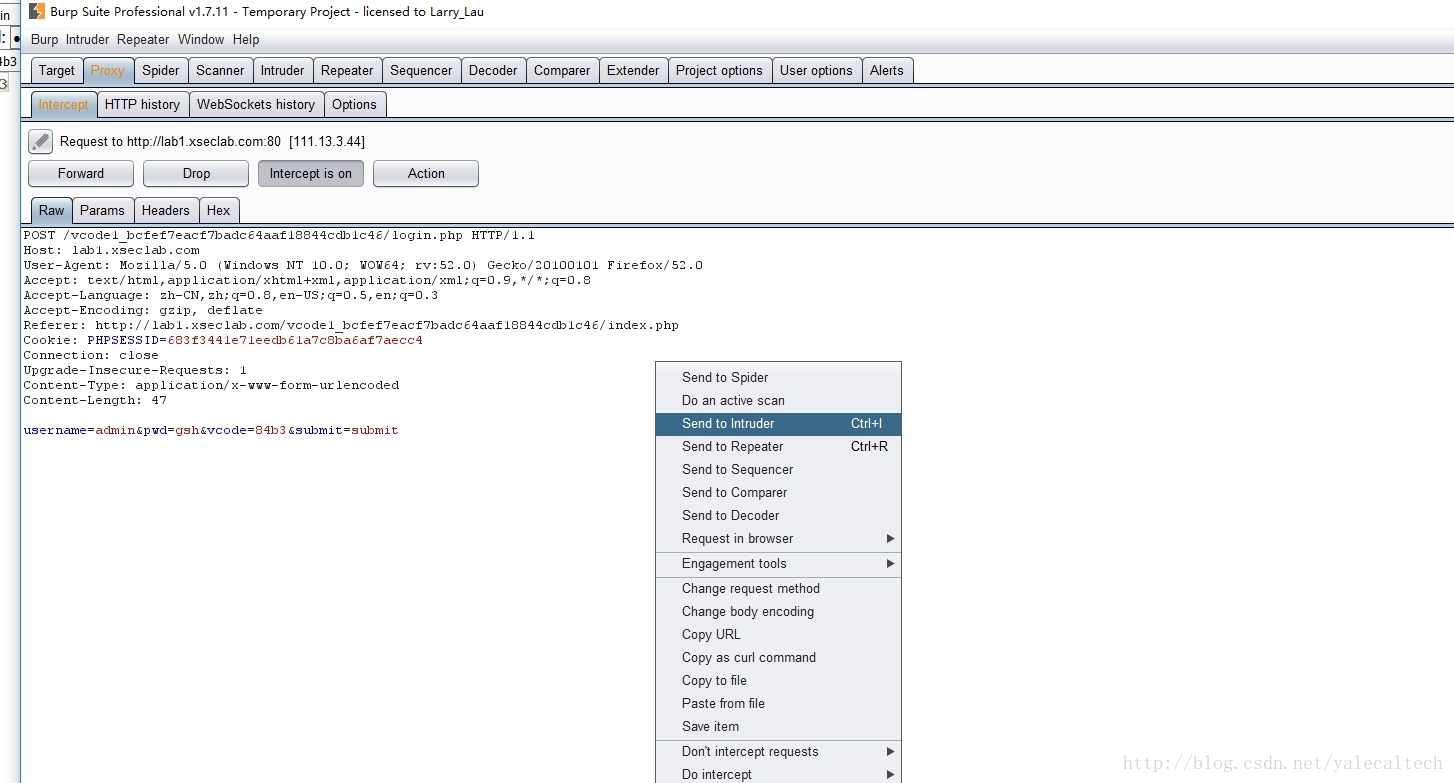
1.首先在随便填入密码,正确填入验证码,然后用burp抓包 右键,send to intruder
右键,send to intruder 2.进入intruder后,burp会默认将所有可能需要爆破的量都用$做标记,所以我们需要先点击右边的clear
然后选中我们想要爆破的量也就是pwd后面的值,点击add进行标记
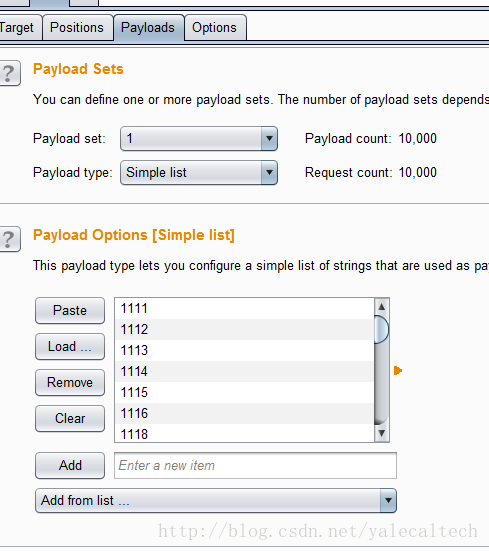
3.切换到payloads选项卡,在paylaods options载入我们事先准备好的字典

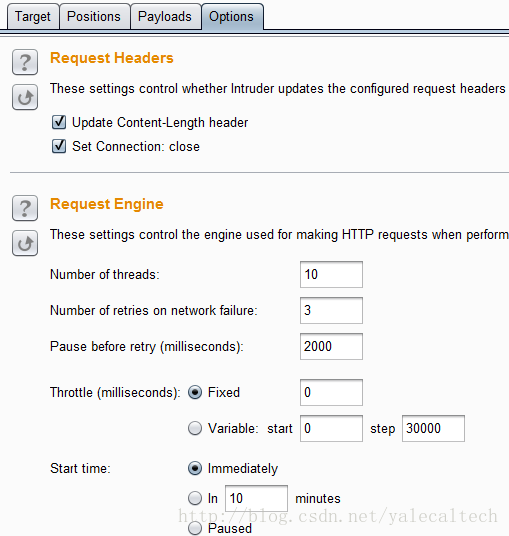
4.再切换到options选择卡,在request engine中设置线程,为了速度快些,我设置成线程数为10

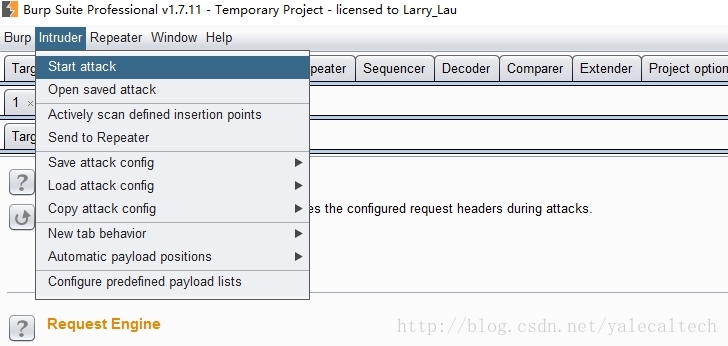
5.然后点击左上角的intruder–start attack开始爆破

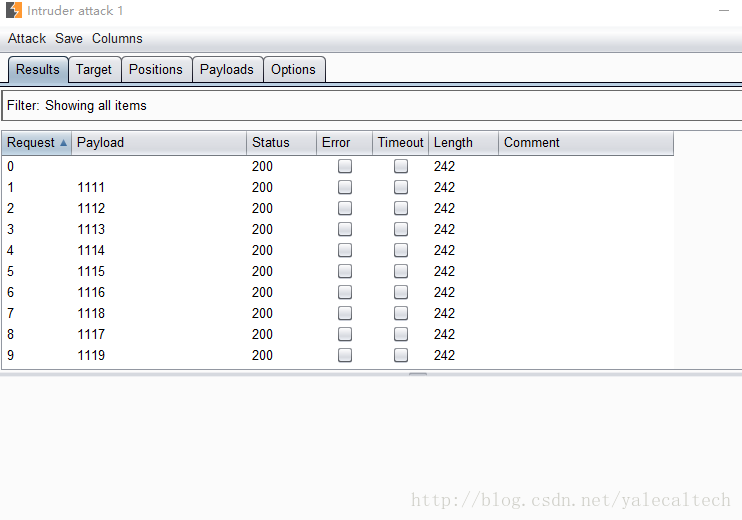
6.弹出爆破页面,正在爆破中

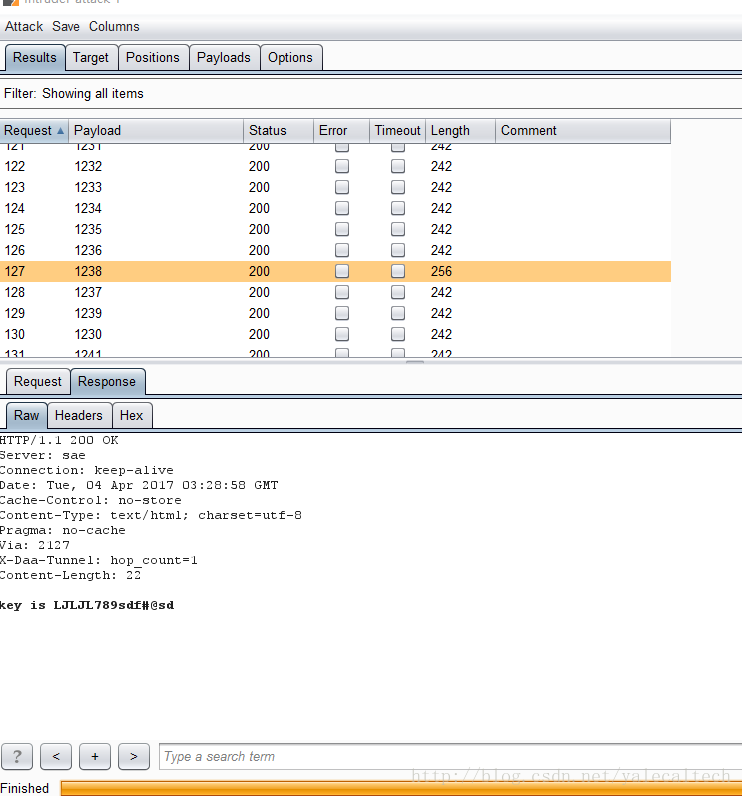
7.爆破结束后我们主要看的是页面中的length,不一样的就是成功登陆的,通过下面的response我们可以看到登陆成功后返回的信息,在这里也就得到了key

给我老师的人工智能教程打call!

你可能感兴趣的文章
鼠标悬停显示下划线(带小特效)------Sestid
查看>>
jQuery 实现input搜索框自动匹配------Sestid
查看>>
Js 实现回车键触发登录,并弹出需要输入信息------Sestid
查看>>
Js字符串和数组方法及使用------Sestid
查看>>
JavaScript常用算法(面试)------Sestid
查看>>
Js或者jQuery实现点击图片出现蒙层并将图片放大在蒙层上------Sestid
查看>>
Js,jQuery事件、效果大全------Sestid
查看>>
CSS块元素、内联元素、内联块元素详解------Sestid
查看>>
Js实现跟随鼠标移动的小球------Sestid
查看>>
HTML图像,链接,列表,表格等详细介绍------Sestid
查看>>
Js实现的俄罗斯方块小游戏------Sestid
查看>>
Js实现贪吃蛇小游戏------Sestid
查看>>
jQuery常用方法(持续更新)
查看>>
原生js实现自定义倒计时效果------Sestid
查看>>
原生js实现生成随机验证码=------Sestid
查看>>
js实现购物时选带属性的商品------Sestid
查看>>
点击出现对应界面(第二个界面可以选择显示内容)------Sestid
查看>>
Js实现炫酷仿抖罗盘时钟------Sestid
查看>>
vivo官网鼠标触碰图片拉长------Sestid
查看>>
canvas画布实现的集中效果
查看>>